JAVASCRIPT_DOM
📚 JAVASCRIPT

📚 DOM
DOM 이란?
- DOM ( Document Object Model ) 은 HTML과 XML 문서의 구조를 정의하는 API 제공한다.
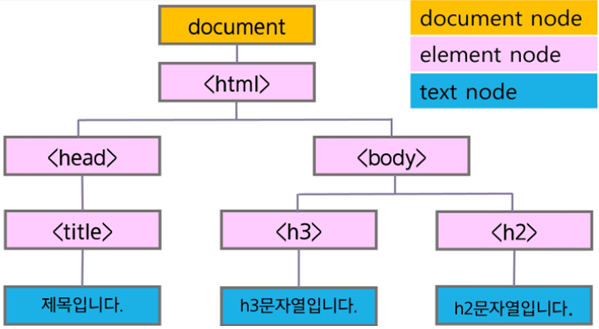
- DOM은 문서 요소 집합을 트리 형태의 계층 구조로 HTML을 표현한다.
- HTML 계층 구조의 제일 위에는 document 노드가 있다.
- 그 아래로 HTML 태그나 요소들을 포함하는 노드와 문자열을 포함하는 노드가 있다.
<!DOCTYPE html>
<html>
<head>
<title>제목 입니다.</title>
</head>
<body>
<h3>h3 문자열입니다.</h3>
<h2>h2 문자열입니다.</h2>
</body>
</html>

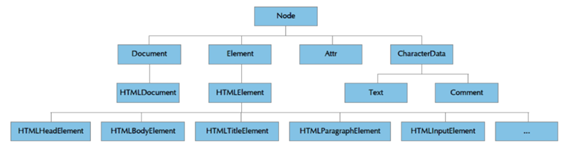
DOM 문서 계층 구조
- Document는 HTML또는 XML 문서를 표현한다.
- HTMLDocument는 HTML 문서와 요소만을 표현
- HTMLElement의 하위 타입은 HTML 단일 요소나 요소 집합의 속성에 해당하는 JavaScript 프로퍼티를 정의한다.
- Comment 노드는 HTML이나 XML의 주석을 표현한다.

문서 객체 만들기
문서 객체
-
createElement(tagName)
element node를 생성한다. -
createTagNode(text)
text node를 생성한다. -
appendChild(node)
객체에 node를 child로 추가한다.
// 윈도우 페이지가 열리면 함수 실행 한다는 의미이다.
window.onload = function(){
var title = document.createElement('h2');
var msg = document.createTagNode('Hello !!');
// text node를 element node에 추가한다.
title.appendChild(msg);
// title을 body에 추가한다.
document.body.appendChild(title);
}
-> 이 결과는 body에 h2 속성의 "Hello !!"가 출력 된다.
객체의 속성 설정
-
setAttribute(name, value)
객체의 속성을 지정한다. -
getAttribute(name)
객체의 속성값을 가져온다.
// 윈도우 페이지가 열리면 함수 실행 한다는 의미이다.
// 이 방법이 가장 간단한 방법이지만 웹 표준이나 웹 브라우저가 지원하는 태그의 속성만 가능하다 !!
window.onload = function () {
var profile = document.createElement("img");
profile.src = "profile.png";
profile.width = 50;
profile.height = 100;
document.body.appendChild(profile);
};
// 지원하지 않는 태그의 속성도 가능한 방법 !!
window.onload = function () {
var profile = document.createElement("img");
profile.setAttribute("src", "profile.png");
profile.setAttribute("width", 50);
profile.setAttribute("height", 100);
profile.setAttribute("data-content", "내사진");
document.body.appendChild(profile);
};
innerHTML & innerText
-
innerHTML
문자열을 HTML 태그로 삽입한다. -
innerText
문자열을 text node로 삽입한다.
window.onload = function(){
var html = document.getElementById('divHtml');
var text = document.getElementById('divText');
html.innerHTML = "<h2> Hello !! </h2>"
text.innerText = "<h2> Hello !! </h2>"
-> html은 html 양식대로 출력되지만 ( Hello !! )
-> text는 그대로 출력 된다 ( <h2> Hello !! </h2>)
}
문서 객체 가져오기
객체 가져오기
- getElementById(id)
태그의 id 속성이 id 와 일치하는 element 객체 얻기
<script type="text/javascript">
window.onload = function(){
var msg = document.getElementById('head');
msg.innerHTML = 'hi !!!';
};
</script>
</head>
<body>
<h2 id='head'>hello!!</h2>
</body>
-> hi !!! 가 출력된다.
- getElementsByClassName(classname)
태그의 classname 속성이 classname 과 일치하는 element 배열 얻기
<script type="text/javascript">
window.onload = function(){
var a = document.getElementsByClassName('class');
a.style.backcolor = 'red';
};
</script>
</head>
<body>
<h2 class='class'>hello!!</h2>
</body>
-> hello!! 가 배경이 빨간색으로 출력된다.
- getElementsByTagName(tagname)
태그이름이 tagname 과 일치하는 element 배열 얻기
<script type="text/javascript">
window.onload = function(){
var a = document.getElementsByTagName('h2');
a.style.backcolor = 'red';
};
</script>
</head>
<body>
<h2>hello!!</h2>
</body>
-> hello!! 가 배경이 빨간색으로 출력된다.
-
getElementsByName(name)
태그의 name 속성이 name 과 일치하는 element 배열 얻기 -
querySelector(selector)
selector에 일치하는 첫번째 element 객체 얻기
class 는 querySelector(‘.className’);
id 는 querySelector(‘#IDName’);
대문자로 받는 방법은 querySelector(‘h2[id=head]’); 이 있다. 이 경우는 이름에 언더바가 있는 경우에 사용한다.
<script type="text/javascript">
window.onload = function(){
var msg = document.querySelector('#head');
msg.innerHTML = 'hi !!!';
};
</script>
</head>
<body>
<h2 id="head">hello!!</h2>
</body>
-> hi !!! 가 출력된다.
- querySelectorAll(selector)
selector에 일치하는 모든 element 배열 얻기
<script type="text/javascript">
window.onload = function(){
var a = document.querySelectorAll('.class');
a.style.backcolor = 'red';
};
</script>
</head>
<body>
<h2 class="class">hello 1</h2>
<h2 class="class">hello 2</h2>
<h2 class="class">hello 3</h2>
</body>
-> hello 1, hello 2, hello 3 이 배경이 빨간색으로 출력된다.
문서 객체 제거하기
객체 제거
-
removeChild(childnode)
객체의 자식 노드를 제거한다.
<head>
<script type="text/javascript">
window.onload = function () {
var input4 = document.querySelector("#input4");
document.body.removeChild(input4);
};
</script>
</head>
<body>
<h2 id="input1">input1</h2>
<h2 id="input2">input2</h2>
<h2 id="input3">input3</h2>
<h2 id="input4">input4</h2>
</body>
// input4 는 출력되지 않는다
DOM 마무리
JavaScript에서 중요한 부분인 DOM 에 대해서 공부를 하였다.
HTML에서 작성한 코드를 동적으로 실행하려면 id나 class를 가져와서 DOM의 API를 이용해 실행해준다.
그리고 객체를 가져올 때 getElement 와 querySelect 중 하나를 선택하는 것이 나은데 교수님은 querySelect를 추천해 주셨다 ㅎㅎ
객체를 가져와서 동작을 시키거나 객체의 속성을 생성, 변경하거나 여러가지를 DOM을 통해 하니까 DOM API에 대해 잘 알아 두어야 할 것 같다 !!
