HTML_포맷팅 요소
📚 HTML

📚 포맷팅 요소
HTML 포맷팅 요소 란 무엇인가?
포맷팅 요소에는 화면에는 동일하게 출력되지만 각 요소가 가진 의미가 다른 것이 있다.
예를 들면 b 와 strong tag 둘다 굵은 글씨로 표시하는 것인데 b 는 그냥 굵은 글씨라면 strong 은 특정 문자열을 강조하는 굵은 글씨이다.
사용자가 보기에는 같지만 개발자가 볼 때에는 의미를 해석할 수 있다.
| tag 명 | 설명 |
|---|---|
| <abbr> | 생략된 약어 표시, Title 속성을 함께 사용 |
| <address> | 연락처 정보 표시 |
| <blockquote> | 긴 인용문구 표시, 좌우로 들여쓰기 됨 |
| <q> | 짧은 인용문구 표시, 좌우로 따옴표가 붙음 |
| <cite> | 웹 문서나 포스트에서 참고 내용 표시 |
| <pre> | 공백, 줄바꿈 등 입력된 그대로 화면에 표시 |
| <code> | 컴퓨터 인식을 위한 소스 코드 |
| <mark> | 특정 문자열을 강조, 화면에는 하이라이팅 됨 |
| <hr> | 구분선 |
| <b> , <strong> | 굵은 글씨로 표시, 특정 문자열을 강조 ( strong ) |
| <i> , <em> | 이탤릭(기울게) 표시, 특정 문자열을 강조 ( em ) |
| <big> , <small> | 큰 글자, 작은 글자로 표시 |
| <sup> , <sub> | 위 첨자, 아래 첨자로 표시 |
| <s>, <u> | 취소선, 밑줄 |
실습해보즈아
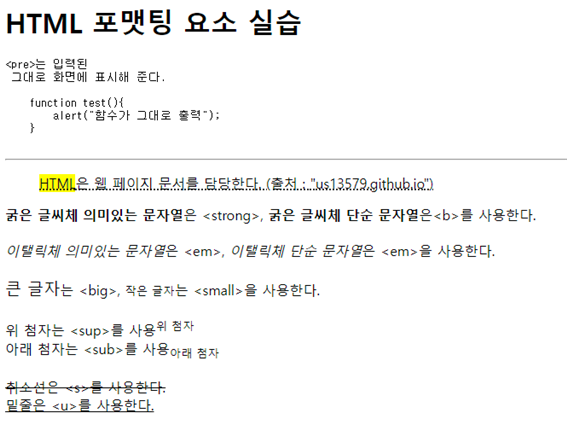
<h1>HTML 포맷팅 요소 실습</h1>
<pre>
<pre>는 입력된
그대로 화면에 표시해 준다.
<code>
function test(){
alert("함수가 그대로 출력");
}
</code>
</pre>
<hr>
<blockquote>
<abbr title = "HTML"> <mark>HTML</mark>은 웹 페이지 문서를 담당한다.
(출처 : <q>us13579.github.io</q>)
</blockquote>
<strong>굵은 글씨체 의미있는 문자열</strong>은 <strong>,
<b>굵은 글씨체 단순 문자열</b>은<b>를 사용한다.<br><br>
<em>이탤릭체 의미있는 문자열</em>은 <em>,
<i>이탤릭체 단순 문자열</i>은 <em>을 사용한다.<br><br>
<big>큰 글자</big>는 <big>, <small>작은 글자</small>는 <small>을 사용한다.<br><br>
위 첨자는 <sup>를 사용<sup>위 첨자</sup><br>
아래 첨자는 <sub>를 사용<sub>아래 첨자</sub><br><br>
<s>취소선은 <s>를 사용한다.</s><br>
<u>밑줄은 <u>를 사용한다.</u><br>

HTML 포멧팅 요소 마무리
HTML에서 사용하는 포멧팅 요소에 대해 알아보았다.
그렇게 많은 종류는 아니라서 간단하게 알아볼 수 있었다.
자주 쓰이는 것들은 암기하고 있으면 좋을 것 같다.
내가 블로그를 작성하면서 자주 쓰는 것들이 있기 때문에 그런 것들이 많이 쓰이지 않을까 싶다.
